Superfast subatomic java (Quarkus)
| Reading Time : 4 minutes | #backenddevelopment #Java
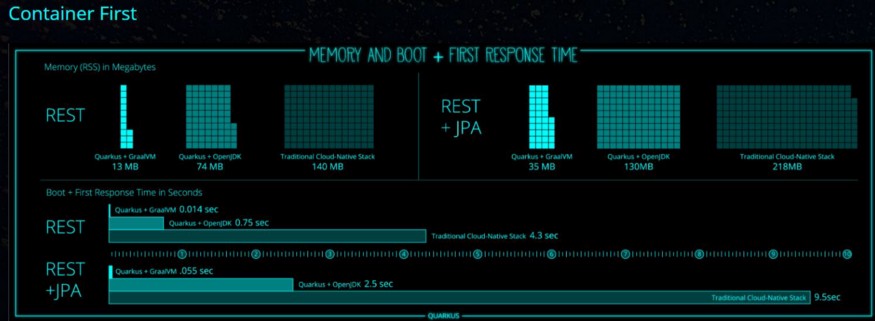
As part of my quest to get my idea into the cloud as an app, I stumbled across this beautiful product called QUARKUS. Going through many pages of material on their site I have convinced my self into building my backend service of the application on Quarkus(Supersonic Subatomic java). Without further delay.
Note: Some images used here are referenced from https://quarkus.io.
Ready…Set…Go
Assuming your development machine has Gradle installed(by the time of writing I am using Gradle 5.3.1
Create a folder 'helloworld'
under the folder create these below three Gradle related files
Build.gradle
buildscript {
repositories {
mavenLocal()
}
dependencies {
classpath "io.quarkus:quarkus-gradle-plugin:${quarkusVersion}"
}
}
plugins {
id 'java'
}
apply plugin: 'io.quarkus'
repositories {
mavenLocal()
mavenCentral()
}
dependencies {
implementation enforcedPlatform("io.quarkus:quarkus-bom:${quarkusVersion}")
implementation 'io.quarkus:quarkus-resteasy'
testImplementation 'io.quarkus:quarkus-junit5'
testImplementation 'io.rest-assured:rest-assured'
}
creare gradle properties file with name
gradle. properties
and add
quarkusVersion = 0.24.0
create gradle settings with name
settings.gradle
and include
pluginManagement {
repositories {
mavenLocal()
mavenCentral()
gradlePluginPortal()
}
resolutionStrategy {
eachPlugin {
if (requested.id.id == 'io.quarkus') {
useModule("io.quarkus:quarkus-gradle-plugin:${quarkusVersion}")
}
}
}
}
and run below gradle command to create Gradle wrapper
gradle wrapper --gradle-version 5.6.2
Now we have a basic setup of the project, Let’s write a hello world program which takes your name as input as query param and responds on calling via HTTP GET
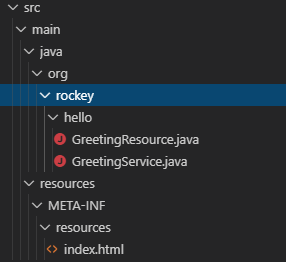
First set a folder structure as below and create GreetingService.java and GreetingResource.java files.

Added following code to respective java files, These serves our HTTP requests which we are going to issue in a second.
create a new java file
greetingresource.java
package org.rockey.hello;
import javax.inject.Inject;
import javax.ws.rs.GET;
import javax.ws.rs.Path;
import javax.ws.rs.PathParam;
import javax.ws.rs.Produces;
import javax.ws.rs.core.MediaType;
@Path("/hello")
public class GreetingResource {
@Inject
GreetingService service;
@GET
@Produces(MediaType.TEXT_PLAIN)
@Path("/greeting/{name}")
public String greeting(@PathParam("name") String name) {
return service.greeting(name);
}
@GET
@Produces(MediaType.TEXT_PLAIN)
public String hello() {
return "hello";
}
}
create new service java file
GreetingService.java
package org.rockey.hello;
import javax.enterprise.context.ApplicationScoped;
@ApplicationScoped
public class GreetingService {
public String greeting(String name) {
return "hello " + name;
}
}
create new index.html file
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>getting-started - 1.0-SNAPSHOT</title>
<style>
h1, h2, h3, h4, h5, h6 {
margin-bottom: 0.5rem;
font-weight: 400;
line-height: 1.5;
}
h1 {
font-size: 2.5rem;
}
h2 {
font-size: 2rem
}
h3 {
font-size: 1.75rem
}
h4 {
font-size: 1.5rem
}
h5 {
font-size: 1.25rem
}
h6 {
font-size: 1rem
}
.lead {
font-weight: 300;
font-size: 2rem;
}
.banner {
font-size: 2.7rem;
margin: 0;
padding: 2rem 1rem;
background-color: #00A1E2;
color: white;
}
body {
margin: 0;
font-family: -apple-system, system-ui, "Segoe UI", Roboto, "Helvetica Neue", Arial, sans-serif, "Apple Color Emoji", "Segoe UI Emoji", "Segoe UI Symbol", "Noto Color Emoji";
}
code {
font-family: SFMono-Regular, Menlo, Monaco, Consolas, "Liberation Mono", "Courier New", monospace;
font-size: 87.5%;
color: #e83e8c;
word-break: break-word;
}
.left-column {
padding: .75rem;
max-width: 75%;
min-width: 55%;
}
.right-column {
padding: .75rem;
max-width: 25%;
}
.container {
display: flex;
width: 100%;
}
li {
margin: 0.75rem;
}
.right-section {
margin-left: 1rem;
padding-left: 0.5rem;
}
.right-section h3 {
padding-top: 0;
font-weight: 200;
}
.right-section ul {
border-left: 0.3rem solid #00A1E2;
list-style-type: none;
padding-left: 0;
}
</style>
</head>
<body>
<div class="banner lead">
Your new Cloud-Native application is ready!
</div>
<div class="container">
<div class="left-column">
<p class="lead"> Congratulations, you have created a new Quarkus application.</p>
<h2>Why do you see this?</h2>
<p>This page is served by Quarkus. The source is in
<code>src/main/resources/META-INF/resources/index.html</code>.</p>
<h2>What can I do from here?</h2>
<p>If not already done, run the application in <em>dev mode</em> using: <code>mvn compile quarkus:dev</code>.
</p>
<ul>
<li>Add REST resources, Servlets, functions and other services in <code>src/main/java</code>.</li>
<li>Your static assets are located in <code>src/main/resources/META-INF/resources</code>.</li>
<li>Configure your application in <code>src/main/resources/META-INF/microprofile-config.properties</code>.
</li>
</ul>
<h2>How do I get rid of this page?</h2>
<p>Just delete the <code>src/main/resources/META-INF/resources/index.html</code> file.</p>
</div>
<div class="right-column">
<div class="right-section">
<h3>Application</h3>
<ul>
<li>GroupId: org.acme</li>
<li>ArtifactId: getting-started</li>
<li>Version: 1.0-SNAPSHOT</li>
<li>Quarkus Version: 0.11.0</li>
</ul>
</div>
<div class="right-section">
<h3>Next steps</h3>
<ul>
<li><a href="https://quarkus.io/guides/maven-tooling.html">Setup your IDE</a></li>
<li><a href="https://quarkus.io/guides/getting-started-guide.html">Getting started</a></li>
<li><a href="https://quarkus.io">Quarkus Web Site</a></li>
</ul>
</div>
</div>
</div>
</body>
</html>
Now if you issue below command to start Quarkus in dev mode on http://localhost:8080
gradlew quarkusDev
From chrome browser enter below to see responses served from our java code.
http://localhost:8080/hello/greeting/rakesh
or
One of the advantages of Quarkus is its live reload feature. Every time you make a change in the code our development server reloads the changes instantly. There are many advantages featured in quarkus website which we will uncover at a later point of time in another tutorial.

Articles from blogs I follow around the net
powerctl: A small case study in Hare for systems programming
powerctl is a little weekend project I put together to provide a simple tool for managing power states on Linux. I had previously put my laptop into suspend with a basic “echo mem | doas tee /sys/power/state”, but this leaves a lot to be desired. I have to u…
via Drew DeVault's blog August 28, 2022United States v. Microsoft Corp exhibits
Links to exhibits from the Microsoft anti-trust case, with a bit of info on each link. Projection of PC marketshare Share of new browser users Share of the browser market, grouped by major ISP, 3 month moving average Share of the browser market, grouped by ma…
via danluu.com August 24, 2022Status update, August 2022
Hi all! This month I’ve been pondering offline-first apps. The online aspect of modern apps is an important feature for many use-cases: it enables collaboration between multiple people and seamless transition between devices (e.g. I often switch between my pe…
via emersion August 14, 2022Generated by openring